Home /
Features
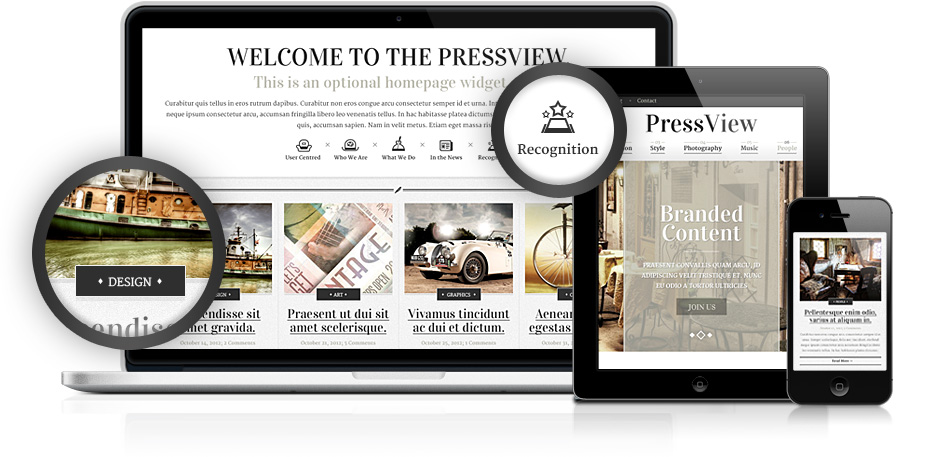
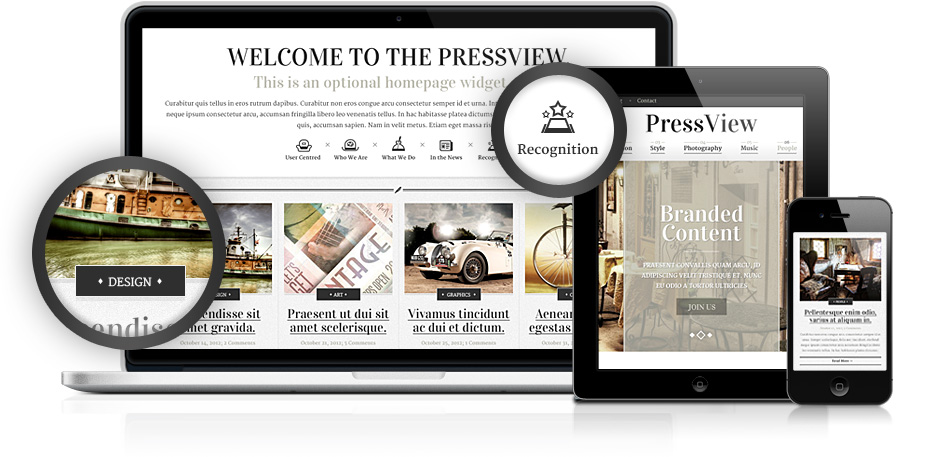
RESPONSIVE DESIGN & RETINA READY
PressView comes with responsive and flexible layout. All pages look identically great regardless of the device’s resolution and pixel density.
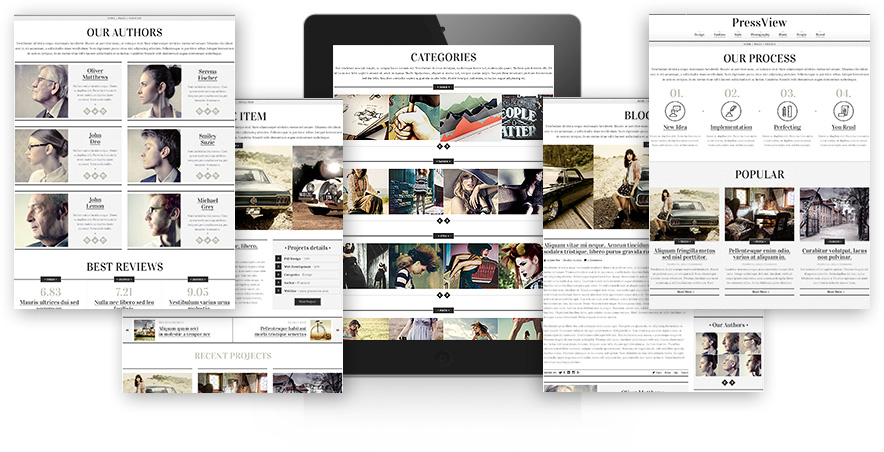
ADVANCED & FLEXIBLE LAYOUT OPTIONS
PressView gives you the opportunity to change layout settings for your website as a whole and for each individual page in particular. You can easily create unlimited number of Sidebars and fill them with various Widgets to achieve your wildest dreams.
Font Awesome Icons integrated
Our template comes with popular Icon Font - FontAwesome. Feel free to use over 400 icons to create distinguished and unique content — paragraphs, buttons, lists and much more!
Layer Slider Included
LayerSlider is a premium multi-purpose slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects. It uses cutting edge technologies to provide the smoothest experience that’s possible, and it comes with more than 200 preset 2D and 3D slide transitions. It’s device friendly by supporting responsive mode, multiple layouts, touch gestures on mobile devices, and uses techniques like lazy load for optimal performance. You can add any content, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents. It’s also SEO friendly by allowing you to build semantic markup with custom attributes that search engines can index easily. LayerSlider comes with 13 built-in skins, and it has tons of options to entirely customize the appearance and behaviour of your sliders at the smallest detail.
Theme Color
Layout Styles
h1, h2, h3 {
color: #2f2f2f ;
}
a {
color: #2f2f2f ;
}
.page-header-top:before {
background: #2f2f2f ;
}
.page-separator {
border-top-color: #2f2f2f ;
}
.page-separator:before {
border-bottom-color: #2f2f2f ;
}
.page-footer {
background: #2f2f2f ;
}
@media screen and (max-width: 767px) {
.page-header-top {
background: #2f2f2f ;
}
}
.main-nav li ul {
border-right-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
border-left-color: #2f2f2f ;
}
.main-nav li li a {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
color: #2f2f2f ;
}
.main-nav li li:hover > a {
color: #2f2f2f ;
}
.main-nav li li.active > a,
.main-nav li li.active:hover > a {
background: #2f2f2f ;
color: #fff;
}
.main-nav .switcher i {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.secondary-nav > li > a:after {
border-bottom-color: #2f2f2f ;
}
.secondary-nav .dropdown{
background: #2f2f2f ;
}
.woocommerce .product .summary .product_meta .posted_in a:hover {
background: #2f2f2f ;
}
.woocommerce .product .summary .product_meta .posted_in a:hover:before{
border-right-color: #2f2f2f ;
}
.woocommerce .product .summary .tagged_as:before{
color: #2f2f2f ;
}
.bread-crumbs {
border-top-color: #2f2f2f ;
}
.bread-crumbs:before {
border-bottom-color: #2f2f2f ;
}
.not-found h1:after,
.not-found h1:before {
background: #2f2f2f ;
}
.tag-links a:hover {
background: #2f2f2f ;
}
.tag-links a:hover:before{
border-right-color: #2f2f2f ;
}
.not-found p {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
}
.not-found p:after {
border-top-color: #2f2f2f ;
}
.not-found p:before {
border-bottom-color: #2f2f2f ;
}
.author-info {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
}
.author-info:after,
.author-info:before {
border-bottom-color: #2f2f2f ;
}
.author-info .cross:after,
.author-info .cross:before {
background: #2f2f2f ;
}
.best-reviews h4 span {
background: #2f2f2f ;
}
.best-reviews .more {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
}
.best-reviews .more:after,
.best-reviews .more:before {
background: #2f2f2f ;
}
.best-reviews .owl-buttons div:hover {
color: #2f2f2f ;
}
.best-reviews .owl-buttons div:before {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.categories .head:before {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
}
.categories .head span {
background: #2f2f2f ;
}
.categories .owl-buttons div:hover {
color: #2f2f2f ;
}
.categories .owl-buttons div:before {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.countdown p {
border-top-color: #2f2f2f ;
}
.countdown p:after {
border-bottom-color: #2f2f2f ;
}
.countdown li {
color: #2f2f2f ;
}
.countdown .sep {
background: #2f2f2f ;
}
.latest-article {
border-top-color: #2f2f2f ;
}
.latest-article:after {
border-top-color: #2f2f2f ;
}
.latest-articles hr {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
}
.latest-articles h4 span {
background: #2f2f2f ;
}
.latest-articles .more {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
}
.latest-articles .more:after,
.latest-articles .more:before {
background: #2f2f2f ;
}
.latest-articles-alt h4 span {
background: #d3d2cc;
color: #2f2f2f ;
}
.latest-articles-alt h4 i:after,
.latest-articles-alt h4 i:before {
background: #2f2f2f ;
}
.latest-posts .head-line i{
color: #2f2f2f ;
}
.latest-posts .head-line{
border-top: 2px solid #2f2f2f ;
border-bottom: 1px solid #2f2f2f ;
}
.latest-posts h2 {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
}
.latest-posts h4 span {
background: #2f2f2f ;
}
.pagination .active {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.process i {
color: #2f2f2f ;
}
.process i:after {
box-shadow: inset 0 0 0 1px #2f2f2f , 0 0 0 2px #2f2f2f ;
}
.process li:hover i:after {
background: #2f2f2f ;
}
.timeline li {
border-color: #2f2f2f ;
}
.timeline li:before {
border-left-color: #2f2f2f ;
}
.timeline li:nth-child(even):before {
border-right-color: #2f2f2f ;
}
.timeline .icon {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.timeline .title {
background: #2f2f2f ;
}
.timeline .title:before {
border-top-color: #2f2f2f ;
}
@media screen and (max-width: 767px) { /* phone */
.timeline li:before {
border-right-color: #2f2f2f ;
}
}
.sitemap li a {
border-top-color: #2f2f2f ;
border-bottom-color: #2f2f2f ;
}
.sitemap li a:after,
.sitemap li a:before {
background: #2f2f2f ;
}
.sitemap li li:before {
background: #2f2f2f ;
}
.sitemap li li a:hover {
color: #2f2f2f ;
}
.contacts {
border-top-color: #2f2f2f ;
}
.contacts:before {
border-bottom-color: #2f2f2f ;
}
.contacts p span {
color: #2f2f2f ;
}
.contacts .social:hover {
color: #2f2f2f ;
}
.contacts .social:before {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.feedback {
border-top-color: #2f2f2f ;
}
.feedback:before {
border-bottom-color: #2f2f2f ;
}
.composer .text h3:after {
border-bottom-color: #2f2f2f ;
}
.composer .text h3:before {
border-top-color: #2f2f2f ;
}
.composer .text .hr-alt {
border-color: #2f2f2f ;
}
.composer .text.intro .icons li:after {
background: #2f2f2f ;
}
.composer .text.intro .icons li{
color: #2f2f2f ;
}
.composer .text.intro .icons li:before {
background: #2f2f2f ;
}
.composer .accordion dt span:before {
background: #2f2f2f ;
}
.composer .accordion-large dt {
border-top-color: #2f2f2f ;
}
.composer .accordion-large dt:before {
border-bottom-color: #2f2f2f ;
}
.button {
background: #2f2f2f ;
}
.button:hover {
color: #2f2f2f ;
}
.button-bordered:hover:before {
border-color: #2f2f2f ;
}
.button-alt {
background: #c1c0b4;
color: #2f2f2f ;
}
.button-alt:hover {
background: #2f2f2f ;
color: #c1c0b4;
}
.button-alt.button-bordered:before {
border-color: #2f2f2f ;
}
.button-alt.button-bordered:hover:before {
border-color: #c1c0b4;
}
.composer .progress-bar .bar {
background: #2f2f2f ;
}
.composer .progress-bar-alt li {
border-color: #2f2f2f ;
}
.composer .tabs > label {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.list i{
color: #2f2f2f ;
}
.link-cont a:after{
background: #2f2f2f ;
border-color: #2f2f2f ;
}
.link-cont a:hover{
color: #2f2f2f ;
}
.widget-calendar .ui-datepicker-calendar th{
background: #2f2f2f ;
}
.blog .item:after,
.blog .item:before,
.portfolio .item:after,
.portfolio .item:before{
border-color: #2f2f2f ;
}
.portfolio:not(.gallery) .item{
border-color: #2f2f2f ;
}
.portfolio .secondary-filter-mobile i{
background: #2f2f2f ;
}
.blog .item-footer, .portfolio .item-footer{
border-color: #2f2f2f ;
}
.blog.single-item .item-footer .tags, .portfolio .item-footer .tags{
color: #2f2f2f ;
}
.portfolio.single-item .proj-details .head{
color: #2f2f2f ;
border-color: #2f2f2f ;
}
.portfolio .item-footer:after,
.portfolio.single-item .content-part:before,
.portfolio.single-item .content-part,
.portfolio.single-item .proj-details .head:before{
border-color: #2f2f2f ;
}
.portfolio .item-footer:after,
.portfolio.single-item .proj-details .head span:after,
.portfolio.single-item .proj-details .head span:before{
background: #2f2f2f ;
}
.portfolio.single-item .proj-details ul>li i{
background: #2f2f2f ;
}
.portfolio.single-item .proj-details ul>li span{
color: #2f2f2f ;
}
.choose-post,
.choose-post>div,
.choose-post .prev,
.blog .item{
border-color: #2f2f2f ;
}
span.categor{
background: #2f2f2f ;
}
.post-info{
color: #2f2f2f ;
}
.offer .offer-item h4 span{
background: #2f2f2f ;
}
.comments,
.comments:before,
.comments:after,
.offer,
.offer:before,
.offer:after{
border-color: #2f2f2f ;
}
.woocommerce #page-meta,
.woocommerce #page-meta:before,
.woocommerce ul.products .product{
border-color: #2f2f2f ;
}
.widget .head, .widget .widget-title,
.widget .head:before, .widget .widget-title:before{
border-color: #2f2f2f ;
color: #2f2f2f ;
}
.widget .head span:after,
.widget .head span:before,
.widget .widget-title span:after,
.widget .widget-title span:before{
background: #2f2f2f ;
}
#searchform>div:before,
.price_slider .ui-slider-range{
background: #2f2f2f ;
}
#searchform>div.hover-search:before{
color: #2f2f2f ;
}
.star-rating>span:before,
.comment-form-rating .stars .stars-active{
color: #2f2f2f ;
}
.woocommerce .woocommerce-breadcrumb,
.woocommerce .woocommerce-breadcrumb:before{
border-color: #2f2f2f ;
}
.woocommerce #list-or-grid>div.active,
.woocommerce .product .woocommerce-tabs .tabs>li.active a,
.woocommerce .related.products .owl-buttons div:hover{
color: #2f2f2f ;
}
.woocommerce #list-or-grid>div,
.woocommerce table tbody .product-remove .remove:hover:before,
.woocommerce .product .woocommerce-tabs .tabs>li,
.woocommerce #review_form #submit,
.woocommerce .related.products h2:before,
.woocommerce .related.products .owl-buttons div:before{
background: #2f2f2f ;
}
.woocommerce .cart-collaterals>*,
.woocommerce .cart-collaterals>*:before,
.woocommerce .product .summary .product_meta,
.woocommerce .product .summary .product_meta:before,
.woocommerce .product .summary .product_meta:after,
.woocommerce .related.products h2,
.woocommerce .related.products .owl-buttons div:before{
border-color: #2f2f2f ;
}
#comments .comment-text>.meta [itemprop="author"],
.woocommerce #review_form #submit:hover{
color: #2f2f2f ;
}
.woocommerce table tbody .product-remove .remove:before{
border-color: #2f2f2f ;
color: #2f2f2f ;
}
.woocommerce table thead,
.woocommerce .product .summary .main-features .features>div i,
.woocommerce .product .summary .product_meta a:after{
background: #2f2f2f ;
}
.woocommerce .shipping-calculator-form .button,
.woocommerce .shipping-calculator-form>:first-child:hover:before{
color: #2f2f2f ;
}
.woocommerce .shipping-calculator-form .button:hover{
background: #2f2f2f ;
}
.composer .tabs > input:checked + label {
color: #2f2f2f ;
}
.composer .toggles dt span:before {
background: #2f2f2f ;
}
.widget .head {
border-top-color: #2f2f2f ;
color: #2f2f2f ;
}
.widget .head:before {
border-bottom-color: #2f2f2f ;
}
.widget .head span:after,
.widget .head span:before {
background: #2f2f2f ;
}
.widget-categories li i {
background: #2f2f2f ;
}
.widget-authors .owl-buttons div:hover {
color: #2f2f2f ;
}
.widget-authors .owl-buttons div:before {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.widget-comments .author i {
background: #2f2f2f ;
}
.widget-commented .icon {
background: #2f2f2f ;
}
.widget-commented .icon:after {
border-top-color: #2f2f2f ;
border-left-color: #2f2f2f ;
}
.widget-twitter li i {
border-color: #2f2f2f ;
color: #2f2f2f ;
}
.widget-tags a:hover {
border-color: #2f2f2f ;
}
.widget-reviews li div {
background: #2f2f2f ;
}
.widget-social ul {
border-color: #2f2f2f ;
background: #2f2f2f ;
}
.widget-alt-about .social:hover {
color: #2f2f2f ;
}
.widget-alt-videos .item {
border-color: #2f2f2f ;
}